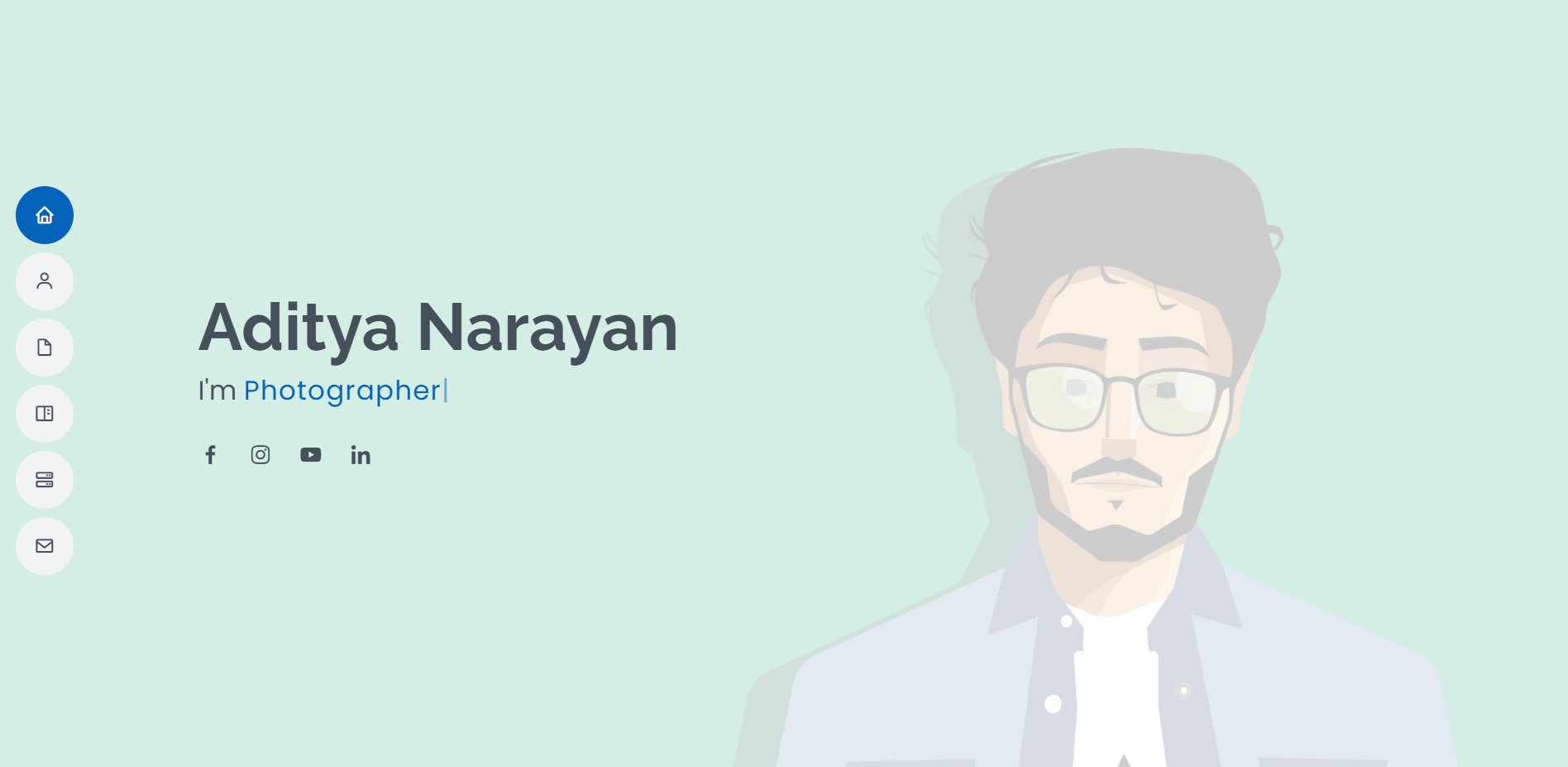
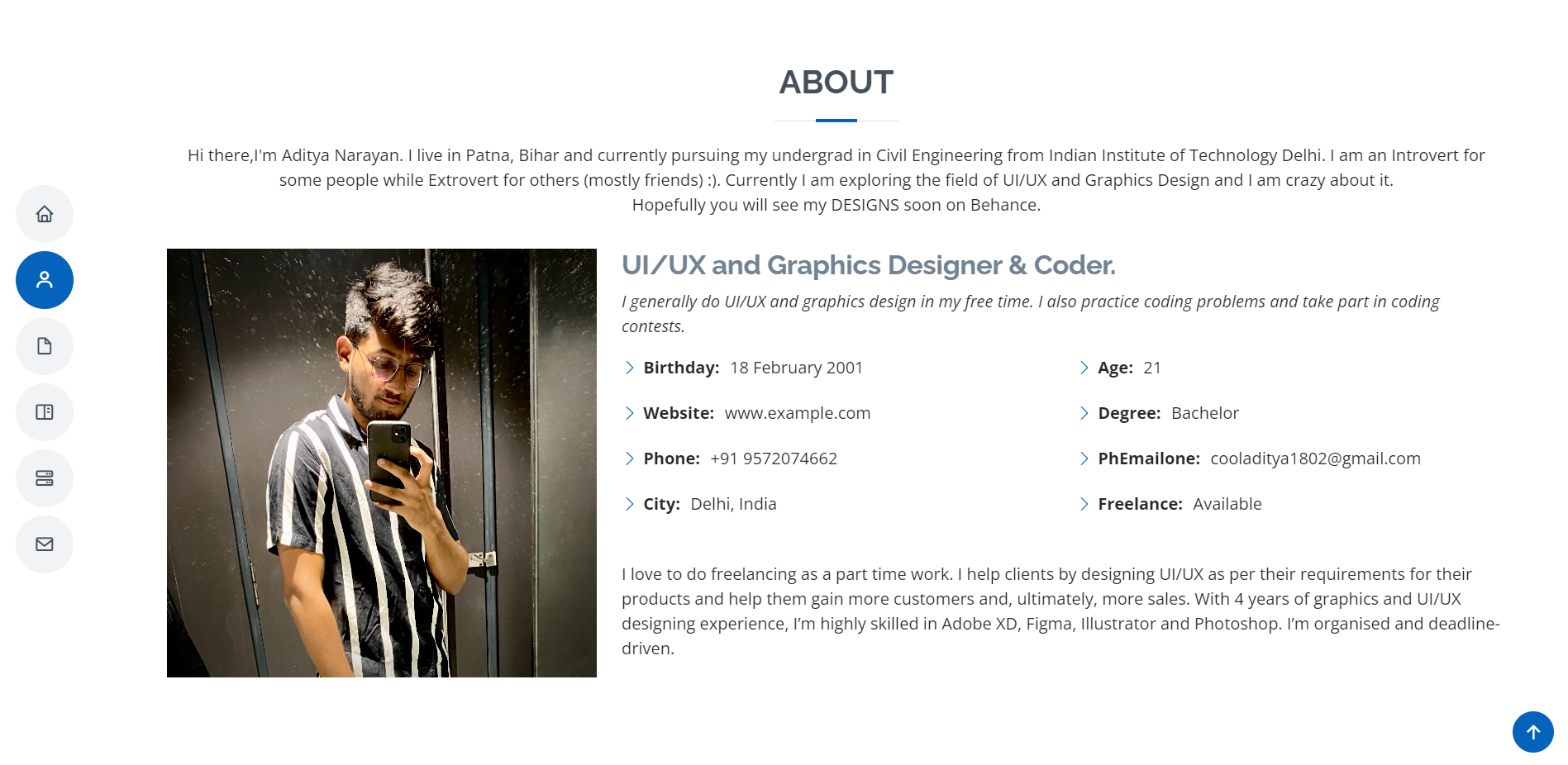
Here is a screenshot of My Website


Following are the steps followed for website development
- Choose a editable Bootstrap/HTML/CSS template.
- Edit the template as required using essential softwares like text editors and host the website to a server.
- Softwares used for this purpose.
- VS Code and Atom : text editors for coding and editing the site
- Whatsapp and ImageMagick : for compressing images
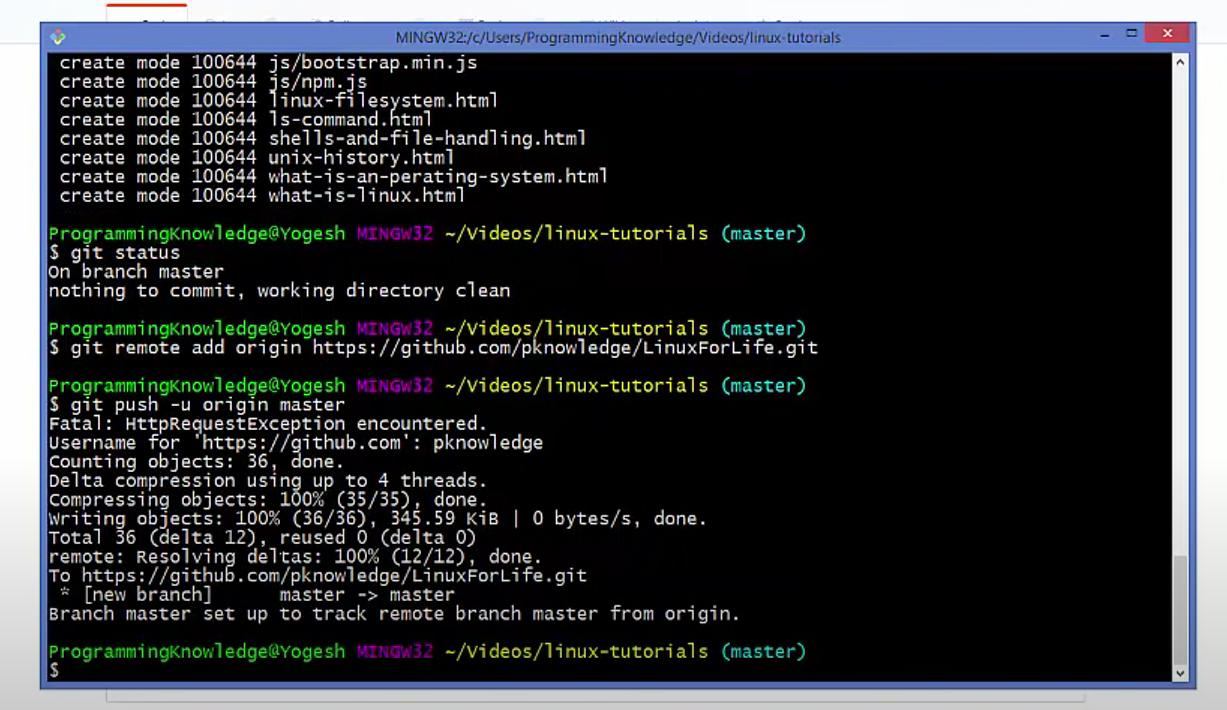
- GitBash : for pushing the files to the server
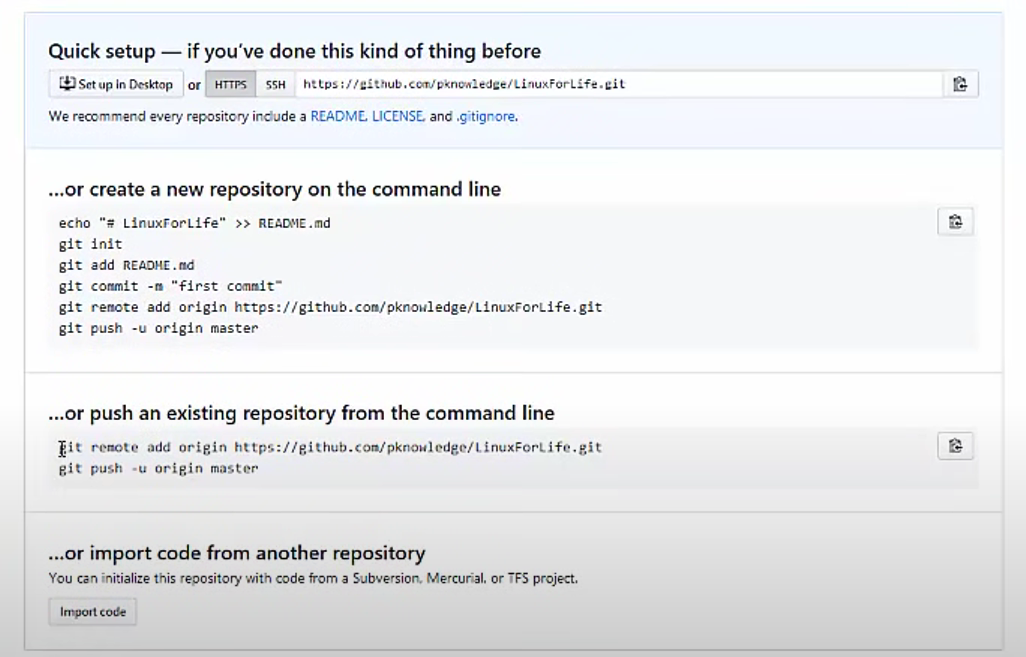
- GitHub : for hosting local servers
- w3schools and stackoverflow : to learn basic HTML and CSS coding
- VS Code and Atom : text editors for coding and editing the site
- Whatsapp and ImageMagick : for compressing images
- GitBash : for pushing the files to the server
- GitHub : for hosting local servers
- w3schools and stackoverflow : to learn basic HTML and CSS coding
Basic commands used while making the site
- Paragraph Tag
<p> </p>

- Title Tag
<title> </title>

- Header Tag
<h1> </h1>

- Putting hyperlinks
<a href= "http://../"> </a>

- Inserting Images
<img src= "./...png" class = "img-responsive" alt = "">

- Headers/Navigation bars for all sections

<p> </p>

<title> </title>

<h1> </h1>

<a href= "http://../"> </a>

<img src= "./...png" class = "img-responsive" alt = "">


Pushing to GitHub server
- Uploading process